栅格系统百分比分割怎么写
- 录像
- 3天前
- 8
- 更新:2024-09-16 20:12:12
嘿!相信你们都对栅格系统百分比分割怎么写有一定的兴趣,不要着急,我会在这里与大家分享我的经验和知识,废话不多说,咱们开始吧!
bootstrap12栅格布局?
实现原理栅格系统是Bootstrap中的核心,正是因为栅格系统的存在,Bootstrap才能有着如此强大的响应式布局方案。类似.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。
bootstrap框架写个人主页以栅栏式布局,分12列,16列,24列和32列,常用12列。整个页面必须在container容器内部移动端以来使视图一比一缩放。如果是jsp的话。去bootstrap中文网上起步中下载Bootstrap,把里面的css,js,font文件放在webroot下。

种。栅格系统是基于一个12列、有5种响应尺寸(对应不同的屏幕)的布局。Bootstrap4栅格系统共有五个类:col-针对所有设备。col-sm-平板-屏幕宽度等于或大于576px。bootstrap栅格布局列高怎么设置自版本2起,Bootstrap提供了两种类型的网格。默认的网格系统是940px宽和12列。
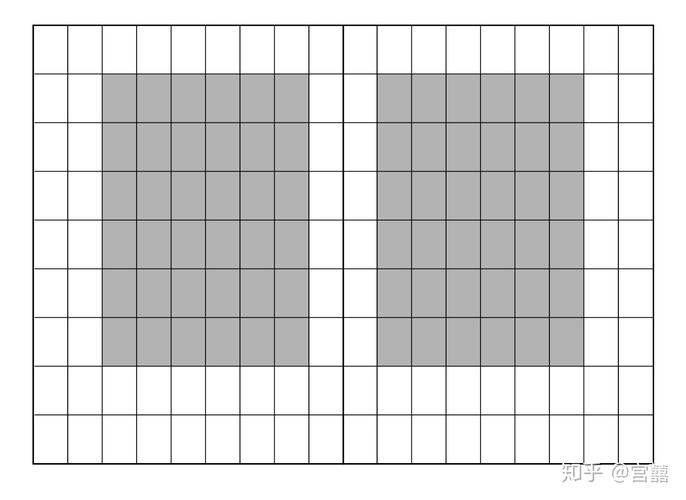
栅格系统是指,将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap的栅格系统采用了1-12列的模式,并且通过比例计算来设置你定义的列宽。例如你这一行想要采用两列的布局模式,那么每列的宽度都为外容器的50%,不管你用什么设备浏览,它都会采用这样的比例进行展示。
jsp页面一列占三列怎么办
如果页面使用的是自定义的CSS样式,那么我们需要修改相应的CSS样式来实现一列占据三列的效果。可以通过设置元素的宽度、浮动或弹性布局等方式来实现。需要注意的是,修改页面布局时需要确保修改的样式不会影响到其他部分的布局,同时需要测试在不同设备上的显示效果,以确保页面的响应性和可用性。
代码1-5行用于新建一个表格,如代码所示,建立了一个列数为3的表格,并将边框宽度设为1,颜色为蓝色,衬距为5。
首先准备Dreamweaver8软件,解压安装。如下图所示:这件点击安装程序,然后输入序列号就可以了。在安装软件时候,我们可以看到是否关联【jsp文件】。安装好了软件以后,我们打开Dreamweaver8软件。点击菜单上的【文件】——【新建】。弹出【新建文档】——【动态页】——【jsp】——【创建】。
bootstrap框架布局?
1、BootstrapBootstrap是最流行的前端开发框架,可以让不是前端工程师也能开发出优美的页面,更加快捷、方便的开发web页面和移动端应用。也能开发响应式web页面,上手也非常快。
2、bootstrap是一个开源的前端框架,主要应用于页面的布局。官网介绍:同时,它也是移动优先的布局框架。移动优先,指使用bootstrap开发的页面,不仅能用于web显示,还能用于移动端显示。第一种形式是一个常规文件,第二种形式是压缩文件或“缩小文件”。
3、以栅栏式布局,分12列,16列,24列和32列,常用12列。整个页面必须在container容器内部 移动端以 来使视图一比一缩放。
4、将最外面的布局元素.container修改为.container-fluid,就可以将固定宽度的栅格布局转换为100%宽度的布局。怎么使用bootstrap框架方法/步骤1首先我们当然是需要得到Bootstrap相关文件,因为在网页中应用Bootstrap是需要引入其相关文件的。我们可以到Bootstrap官网下载。
网页中做到自适应的响应式页面有几种方法?
做响应式页面就两种方法:一是通过各种技术写一套响应的代码,要用到的技术,如通过设置百分比宽,使用栅格系统,和通过媒体查询,弹性布局等结合来实现。这样写的好处了代码只需要写一套。但是这样写要做兼容各种移动端肯定会有各种各样的问题出现。
答案:让网页自适应屏幕大小,主要采用响应式布局设计,结合媒体查询、弹性布局和流式布局等技术。详细解释: 响应式布局设计:这是现代网页设计中非常重要的一个概念。响应式布局可以确保网页根据用户设备的屏幕大小、分辨率和平台自动调整布局,以提供最佳的阅读体验和良好的用户体验。
原生代码实现。在国内目前设计网页的时候,一般会分成PC端和移动端两套页面,但在一定的情况下,必须满足只设计一个页面的情况下,满足不同端口都能正常使用,因此会用用到自适应的方法。用原生代码实现的根本在于媒体查询@media的设置。
布局&栅格
1、布局是指按照一定的目标或计划,在有限的资源下进行安排和分配,以达到最优化的效果或结果的行为或过程。布局通常用于描述空间或时间方面的安排,如建筑物的布局、组织的管理结构布局、市场的区域布局等。在计算机领域,布局也是指对软件或网站的页面内容进行设计和排版,以便用户能够更好地使用和浏览页面。
2、布局的意思是指在设计或规划中安排事物的位置或结构。布局的基本概念:布局是指在设计或规划中安排事物的位置、比例和关系,以达到合理、美观、功能性等目的。在室内设计中,布局可以指房间内家具、装饰物等的摆放位置;在网页设计中,布局可以指页面上各元素的排列和组织方式。
3、“布局”的意思是对事物的全面规划和安排;设计,文学上为了戏剧效果而引入的方法或人为状态;指棋子分布的态势。出自唐·王建的《夜看美人宫棋》诗:“宫棊布局不依经,黑白相和子数停”。造句:亭台楼阁,假山池塘,布局精巧,错落有致。北京故宫的建筑是按照对称的原则布局的。
4、具体解释:对事物的全面规划和安排,布:陈设;设置。[绘画、文学作品的]设计。文学上为了戏剧效果而引入的方法或人为状态(如超自然的力重)。指棋子分布的态势。出处:唐·王建《夜看美人宫棋》诗:宫棊布局不依经,黑白相和子数停。
内容分享到此,感谢支持,您的关注是我原创动力源泉。
上一篇:西甲瓦伦西亚近期比赛时间
下一篇:卡片怪兽怎么白银阵容

















发表评论